-
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Ultimate Sales Boost
Need to give your Magento store an ultimate sales boost? Build urgency, scarcity, and trust with the help of countdown timers, products popularity popups, stock status, etc. -
![]()
Order Management
Magento delete orders functionality. Editing any order details without having to cancel orders. Adding 28 extra order parameters and 20 extra order mass actions. Staff access levels. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Checkout Suite
Magento One Page Checkout extension to introduce a delivery-oriented checkout flow. Comes with integrated Delivery Date and Store Locator & In-Store Pickup. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk.
-
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
File Downloads and Product Attachments
Add any kind and any format of Magento 2 product attachments to your product pages―equip them with product videos, user guides, price lists, etc.
-
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately.
-
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Advanced Product Reviews & Reminders
Use Magento 2 Review Reminder to increase trust in your brand by transforming Magento 2 reviews into advanced product feedback. Trigger email/popup review reminders.
-
![]()
SEO Suite Ultimate
The pioneer Magento SEO extension, instantly enhanced and updated to comply with the continuous changes in the SEO world. All-in-one Adobe Commerce SEO toolkit. -
![]()
Landing Pages
The Landing Pages Magento extension allows you to create SEO- and user-friendly landing pages for your marketing campaigns. Pages creation in bulk. -
![]()
Layered Navigation
A set of flexible features to make Magento layered navigation search engine and user-friendly. Advanced configuration of filter attributes. -
![]()
Extended Rich Snippets
Draw users' attention and win the click with more detailed Magento rich snippets. Developed according to the latest Google and Schema.org standards. -
![]()
SEO Meta Templates
The Magento 2 SEO Meta Tags Template module to optimize product and category page metadata, keywords, short and detailed descriptions. -
![]()
Cross Linking
All you need to create and manage Magento 2 cross-linking SEO. Internal links optimization on the product, category, and CMS pages. Linking to relevant external sources. -
![]()
Sitemap Suite
XML and HTML Magento 2 sitemaps to enhance your site’s crawling, indexation, and navigation. Magento 2 Cron for automatic sitemaps navigation. -
![]()
Short Category & Product URLs
Make product and category pages better crawled by the search engine spiders. Use the Magento Short URL extension to remove parent categories from URLs.
-
![]()
Shipping Suite
All you could possibly need to build a Magento shipping system. Shipping methods, rates, carriers, shipping cost calculator, zip code validation. -
![]()
Store Locator & In-Store Pickup
Magento 2 Store Locator extension to introduce BOPIS. No-contact delivery. Curbside pickup. Items’ availability tracking. Store locations on Google Maps. -
![]()
Delivery Date & Time
All you need to display estimated shipment dates in your Magento-based store. Checkout page delivery. Shipping date restrictions and extra charges for specific time slots. -
![]()
Shipping Table Rates
With our Magento 2 Shipping Table Rates extension, you can overcome the default limitations and create an unlimited number of carriers, methods, and shipping rates. -
![]()
Shipping Calculator on Product Page
Increase conversion rates and improve customer experience by letting your shoppers calculate the cost of shipping right on your product pages. Estimated shipping block. -
![]()
Green Delivery
This Green Delivery module helps quickly offer such an option in your Magento-based store. Multi-store and multi-language support. -
![]()
No-Contact Delivery / Curbside Pickup
This Free Curbside Pickup module helps quickly offer the no-contact delivery option in your Magento-based store. Multi-store and multi-language support.
-
![]()
Marketing & Sales Suite
There’s no better tool to tackle Magento 2 marketing automation than this suite. Rewards program, recent sales notifications, countdown timers, review reminders, discounts. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk. -
![]()
Gift Cards
Online and offline Magento 2 gift card giving made easy. Flexible pricing schemes, multi-store gift cards, flexible pricing configuration possibilities. -
![]()
Reward Points
Build a Magento 2 reward points program that works! Reward your most active and loyal customers, motivate hesitating ones and generate more profit for each order. -
![]()
Multi Fees
Magento 2 extra fee extension that allows you to set up any Magento fee, including product, shopping cart, shipping methods, license, handling, and transaction fees. -
![]()
Ultimate Sales Boost
Need to give your Magento store an ultimate sales boost? Build urgency, scarcity, and trust with the help of countdown timers, products popularity popups, stock status, etc. -
![]()
Advanced Product Reviews & Reminders
Use Magento 2 Review Reminder to increase trust in your brand by transforming Magento 2 reviews into advanced product feedback. Trigger email/popup review reminders. -
![]()
Product Countdown Timers
Magento 2 Countdown Timer extension to add beautifully visualized timers to your product pages. The module comes with 20+ highly customizable design templates. -
![]()
Affiliate
Magento 2 Affiliate module helps you launch, run and manage flexible affiliate marketing programs. It allows you to effectively market your products with a low budget, low effort, and time while enjoying high ROI.
-
![]()
Advanced Product Options Suite
A feature-rich and highly customizable solution to set and manage Magento product options. Display your product variations beautifully and accurately. -
![]()
File Downloads and Product Attachments
Add any kind and any format of Magento 2 product attachments to your product pages―equip them with product videos, user guides, price lists, etc. -
![]()
Customer Prices Suite
The toolkit to personalize Magento prices and discounts. Shopper- and group-specific customer prices. Individual and group promotions. Updating prices in bulk. -
![]()
Customer Group Prices
Diversify your pricing strategy with custom Magento customer group prices. Set custom prices for wholesale and retail shoppers. Special deals for targeted groups. -
![]()
Prices per Customer
Add a personalized touch to your Magento pricing with the help of this Magento Price per Customer module. Mass update customer prices. Prices import/export. -
![]()
Product Custom Options Templates
Ease the pain of manual Magento custom options configuration. Create any number of custom options templates like color, size, dimensions, etc., in a few clicks. -
![]()
Shipping Calculator on Product Page
Increase conversion rates and improve customer experience by letting your shoppers calculate the cost of shipping right on your product pages. Estimated shipping block. -
![]()
Event Management by Staylime
Create, manage and sell Magento events. Let shoppers search for, wishlist, review any type of events as Magento products: conferences, concerts, parties, etc.
-
![]()
Order Management
Magento delete orders functionality. Editing any order details without having to cancel orders. Adding 28 extra order parameters and 20 extra order mass actions. Staff access levels. -
![]()
Order Editor
Magento edit order without canceling. Add, delete, and remove any order details, order customers' billing, payment, and shipping info. Order edit logs and staff permissions. -
![]()
Extended Orders Grid
Extend and customize the default Magento 2 orders grid. Easily add 28 extra colums with essential order parameters, perform order mass-actions, synch order data and more. -
![]()
Custom Order Number
Expand the native numbering scheme with the Magento 2 Custom Order Number module. Edit order length, add custom prefixes, increment prefixes, etc.
-
![]()
Affiliate
Magento 2 Affiliate module helps you launch, run and manage flexible affiliate marketing programs. It allows you to effectively market your products with a low budget, low effort, and time while enjoying high ROI. -
![]()
Custom Order Number
Expand the native numbering scheme with the Magento 2 Custom Order Number module. Edit order length, add custom prefixes, increment prefixes, etc. -
![]()
Shop by Brand
Brands create desire, a sense of belonging, status, and prestige. Use Magento Shop by Brand to bridge the distance between your customers and their favorite offerings. -
![]()
Short Category & Product URLs
Make product and category pages better crawled by the search engine spiders. Use the Magento Short URL extension to remove parent categories from URLs. -
![]()
Personal Customer Discount
Motivate shoppers to complete a purchase with custom-tailored coupon codes & Magento discount per customer. Select customers for promotions. -
![]()
Landing Pages
The Landing Pages Magento extension allows you to create SEO- and user-friendly landing pages for your marketing campaigns. Pages creation in bulk. -
![]()
Checkout Suite
Magento One Page Checkout extension to introduce a delivery-oriented checkout flow. Comes with integrated Delivery Date and Store Locator & In-Store Pickup. -
![]()
Layered Navigation
A set of flexible features to make Magento layered navigation search engine and user-friendly. Advanced configuration of filter attributes. -
![]()
Search Autocomplete FREE
Immediate product Magento autocomplete search results. Let your customers instantly find what they are looking for. Customizable AJAX popup.
-
![]()
Magento development
Full-cycle Magento 2 development taken care of. -
![]()
Magento migration
End-to-end migration from Magento 1 to Magento 2. -
![]()
Shopify development
Full-fledged Shopify store implementation. -
![]()
Magento maintenance & support
Ad hoc support and ongoing maintenance services for your store. -
![]()
Magento design
Unique Magento theme design and development. -
![]()
SEO Suite Ultimate configuration
Advanced configuration of our best-selling SEO extension.
Magento 2 Wiki
Navigation
Magento eCommerce Store Navigation

Navigation is the cornerstone of any eCommerce store.
Every online shopper uses site navigation patterns to find the desired category or product page. Also, besides improving the search experience, a well-planned navigation has a big impact on such important aspects as conversion rate and SEO.
Hence, website structure, menus, internal linking architecture should be optimized even before you launch your Magento 2 store.
Let’s take a closer look at various onsite navigation elements in Magento 2.
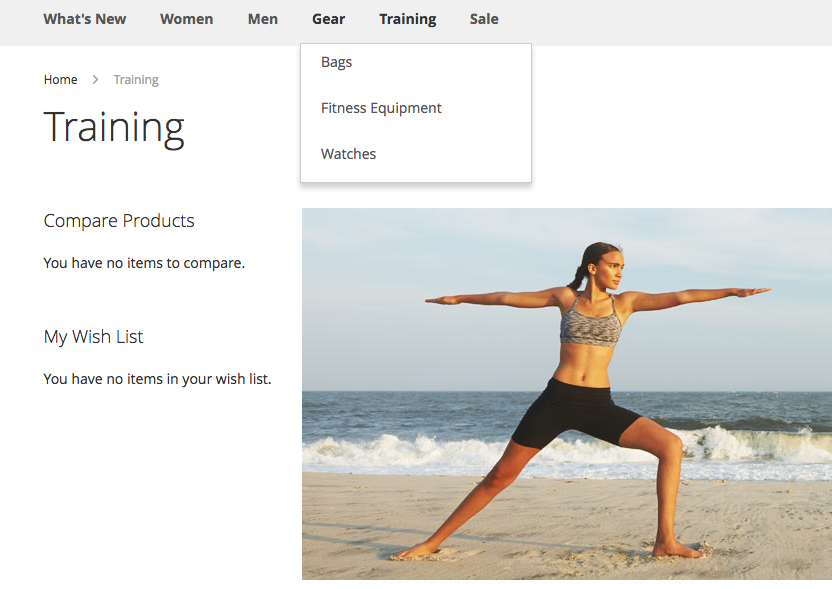
Menus
Magento menu plays the role of a navigation anchor. It lets users quickly get to main site categories and other main pages from any place of a website.
Basically, Magento 2 menu is a static block with a number of links. It has a horizontal design for a multi-level drop-down structure, and can contain links pointing to most important store categories, products, and even non-catalog pages.

Also, in Magento 2, you can add temporary menus for each section. This will improve navigation and ease the shopping process for your customers.
Internal Linking Architecture and Cross Links
Links that are included into your main site navigation menu are only one aspect of building an effective navigational structure. Also, links that are placed in your website footer, as well as the links incorporated into your content, can make a huge contribution into enhancing your website navigation.
Footer links usually direct shoppers to key store pages without interfering with their primary shopping process.
While links added to site content (aka cross links) can take users to the other site pages, and, as a result, will increase the amount of time spent on the website.
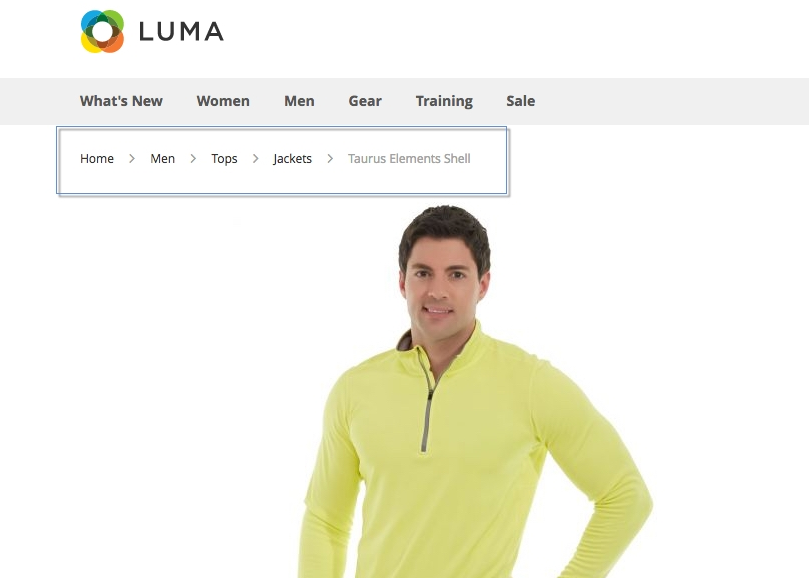
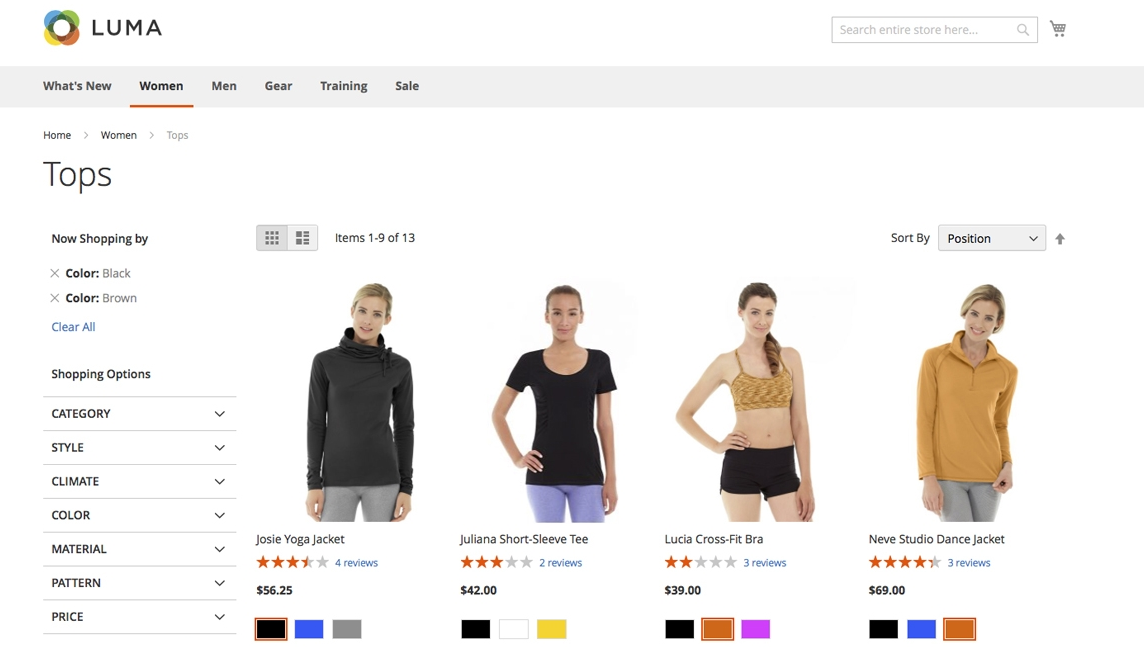
Breadcrumbs
Breadcrumbs are visual indicators that help shoppers get a good sense of a website direction. This navigation tool lets you quickly jump to the main product category (or some of its subcategories) without the necessity to search it from the main menu.
The platform is equipped with the Breadcrumbs feature by default. Also, there are a number of 3d party modules that let you extension the out of the box functionality.

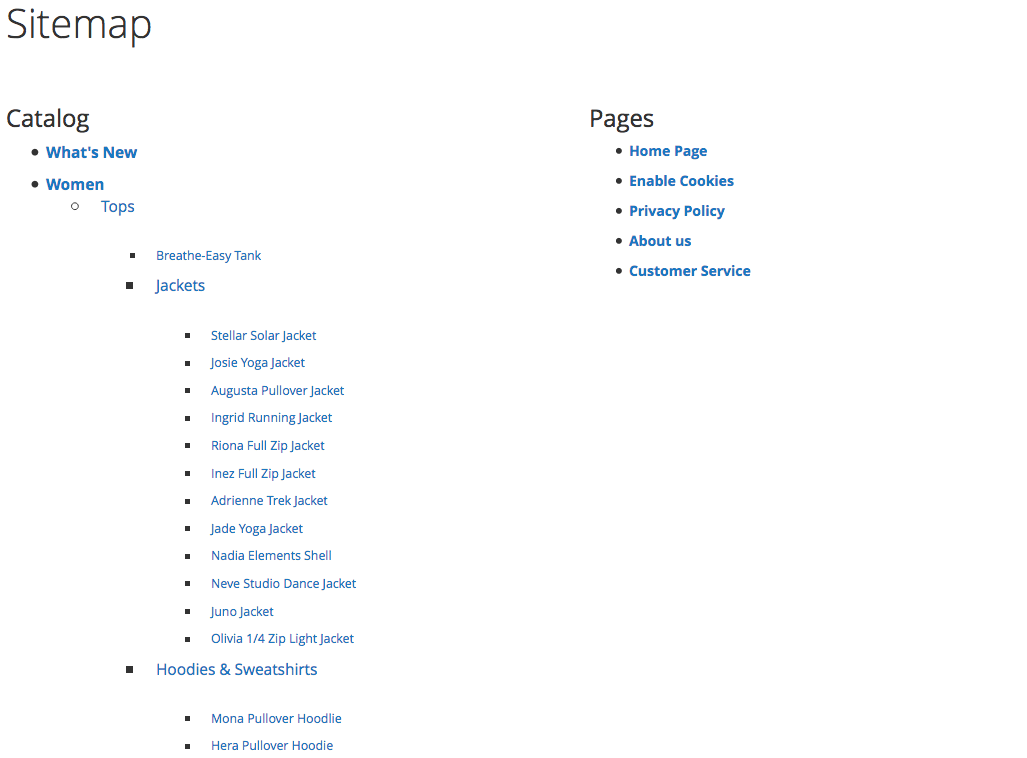
HTML Sitemap
Although an HTML sitemap is now treated as a played-out SEO element, it still remains a great site navigation tool. From a user standpoint, this type of a sitemap helps to ease understanding of a website structure, and get a birds-eye view of the site architecture.
Yes, this sitemap doesn't deliver as much SEO value as an XML one. However, a well-planned HTML sitemap helps the search engine spiders better crawl your website, and hence, optimizes the process of its indexation.

Unfortunately, the HTML sitemap functionality was removed from Magento 2. However, you can still add it with the help of 3d party extensions.
This HTML sitemap article will tell you more about this topic.
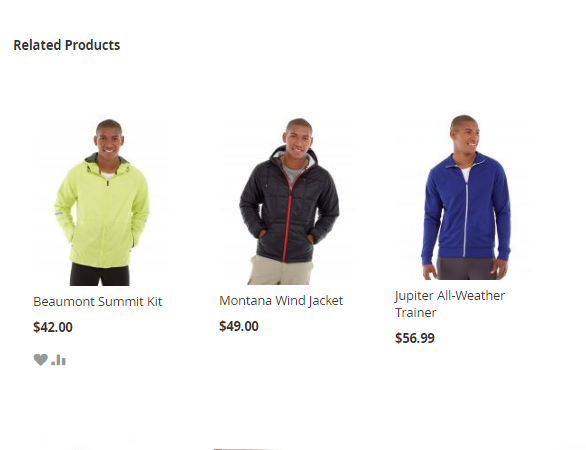
Related Products
Another way to drag shoppers attention to a certain group of products is to create a 'Related Products' section. This section can include a number of links to similar products, accessories for the chosen product, etc.

Layered Navigation
E-commerce site owners have to constantly fight with the challenge of managing internal linking structure while giving customers options for filtering products.
Here is where Layered Navigation comes to help. It lets your customers search through products by using different filters located in a special block on the left site of the category page.
This option is supported in Magento 2 by default.

By combining all the navigation tips above, you can improve onsite navigation to fully satisfy your customers’ search requirements.












































