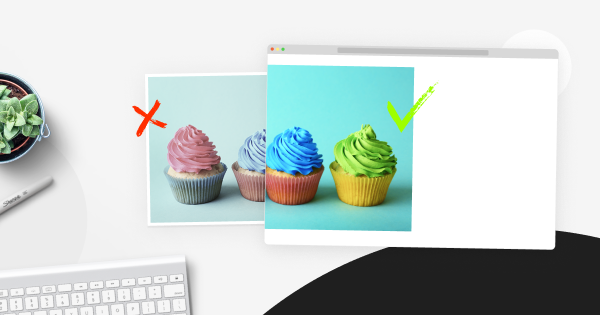
Visuals are an invaluable asset for good content. If you know how to optimize images and present those in a creative way, you can make people visualize anything they read.
In fact, the optimized images can grab customers’ attention, engage and entice your website viewers and increase your traffic, whereas unoptimized images can do nothing but backfire on you.
Today, we come with some basic, at the same time, beneficial suggestions and tips on how to optimize images for web, social media, and SEO.
But first, let’s understand what optimizing an image actually means, shall we?
Table of Contents
Meaning of Optimizing an Image
Optimizing an image means using a picture or image of high quality, proper format, size, dimension, etc., but keeping the size as small as possible.
Optimizing visuals aims to give the content a polished look and an ideal structure. These images will catch people’s eyes easily without slowing down the website.
Now, let’s go deeper and understand why you should optimize images for your website!
Benefits of Image Optimization
Optimizing images for online products, blogs, or social media comes with some great perks. You can see the changes on your website like faster loading speed or better user experience, or better SEO ranking just after optimizing your pictures.
Now, let’s look at some apparent benefits which you get when you optimize photo for web:
- Increased loading speed: Optimized images make your website lightweight, quickly loading the page. And it is applicable for both desktop and mobile devices. As Google declares page speed as a landing page factor, you must try to improve it.
- Better user experience: A fast-loading webpage can improve the users’ experience by a great deal. People are very impatient these days, and you get only eight seconds to grab the viewer’s attention.
And if your page takes too much time to load, it is only natural that you will lose many valuable customers. But by optimizing your images, you can offer your viewers a much-improved experience.
- Higher ranks in SEO: When you optimize pictures for a website, it helps your content rank higher in Search Engine Optimization (SEO). If you own a website or a business, you would surely want to be visible as much as possible in front of prospective stakeholders.
Ideal optimized images can be assets to your arsenal in this. Google favors the content with optimized images, so you can stay ahead in the game when you provide some.
- More traffic and more conversions: If your website shows higher when searched, and you can provide a seamless and enjoyable experience to your viewers, you will automatically get more traffic and more conversions.
How to Optimize Images for Web Without Losing Quality
By now, you have surely understood how important it is to optimize images. But probably wondering how to do that, right?
Worry not.
We have come up with some basic guidelines on how to optimize images for web without losing quality.
First, you need to know about the three things you should consider while optimizing images for your website.
Three Things You Should Consider While Optimizing Images
- File format of the image: The file format of the image on your site can make a lot of differences. There are mainly three widely accepted formats- JPEG, PNG, and GIF.
You can use any of these three formats depending on the image. If it is a vibrant photo, you should go for JPEG format. And if it is a transparent one, your pick should be PNG. GIF format is basically for animations.
Remember, PNG images are usually huge, but the picture quality is top-notch, whereas the JPEG images are compressed to behave better on websites, but they do dampen the quality of the image somewhat.
So, choose your file type wisely!
- Dimension of the image: The pictures with higher dimensions are not suitable for your websites as these can slow down your site to an alarming rate. You should check the image dimensions before you upload them and change the dimensions as per need.
For example, the file size of an image with a 2400×1100 dimension will obviously be larger than an image with a 600×300 dimension.
A larger image will decrease the loading speed of your site, consume more bandwidth, and you are sure to lose a large portion of your customers because of this.
- Compression: By now, it is clear that you cannot use a large photo, but you cannot use a tiny picture as well, as the quality of that image must not be up to the mark. You need to find the sweet point where your image is compressed, only to the extent where its quality has not been compromised.
There are two kinds of compression- Lossy and Lossless. Lossy compression is where the original data of the image is deleted for good, and it can degrade the quality of the image by a great deal.
On the other hand, lossless compression is what you should go for. This filter is suitable for retaining the image’s quality while making it compressed. The original data of the image is not permanently deleted, which is why you can decompress your image anytime you want.
Now, we will talk about some general essential image optimization tips to keep in mind while optimizing visuals for your website.
How to Optimize Pictures for Website
Let’s take a look at the suggestions on how to optimize pictures for the website!
Naming the Product Images
How you name your product images carries much worth for your website.
We will tell you how.
When you click a picture with your camera or download it from a trusted source, the image is saved with a default name on your device. If you keep this default name, it does not add much value to your audience or search engines.
What you have to do in this regard is give your products a specific name that can help you in ranking higher in SEO. Try and understand what your customers might put in the search box and name your images accordingly.
Suppose your product is the latest designed ladies’ watch in the color gold, and this is your image-
Instead of keeping the automatically saved name of the watch, you can name your product image as such- Latest-Designed-Ladies-Watch-Gold.jpeg. This creates a higher possibility of showing your product when a potential buyer searches with the given words.
Opting for Better Images With Proper Angles
Your ultimate goal is to sell the product. And considering yours is an online store, people will judge your products from the images you share. That is why you must take quality images of all your products and from all the possible angles.
Your customers must be able to judge the overall product very quickly by taking a look at your product images. Images with no clarity as to the details of the products cannot be labeled as optimized images.
Take clear pictures of your products from different angles and put them on your website by naming them properly. This can meet the queries of your customers and increase your sales.
Using the Right Format and Dimension
We have already mentioned how crucial it is to choose the proper format for your product images. It is a widely accepted fact that JPEG serves as the best format most of the time. In addition to this, you will also have to look after the dimensions of your images.
Compression is always a good idea, but you have to be very cautious while you compress or resize images. Make sure that the images do not get blurry and that the quality of the images stays good even after the resizing process.
Remember, there is no point in decreasing the size of the images and speeding up your website if your viewers cannot even see the visuals properly. That is why the quality of the images should be your top priority!
Optimizing Alt Attributes of the Images
Sometimes you can do everything you are supposed to, and your website might still load slowly, and your image might not appear right away. For your viewers to still understand what that image is about, you can offer text alternatives to it, and that is what alt attribute is about.
So, it is clearly one of the best ways to optimize images for the web. The alt attributes are easy to set; you just need to add keywords just like you did for your product image name. But be sure not to make it too obvious that you are trying to aggressively optimize those alt tags only for the search engines.
Taking Care of the Thumbnails
Thumbnails are a standard feature for businesses. However, it is equally important to optimize the thumbnails as it is to optimize pictures for website. As you did for your product images, choose smaller images for your thumbnails. The size of the thumbnails can also hamper your page load time.
Another vital thing to consider is to choose different alt text than your visuals. Why? Well, thumbnails are less critical for your business than your product page or content. Choosing the exact alt text for both thumbnails and images leaves you with a possibility of one of them being indexed.
Now, which one of these would you like to be indexed. Obviously, your content or product page, right?
There. You have your answer!
Going for Progressive JPEG Loading
The images in JPEG format come with two kinds of loading modes-
- Baseline JPEG loading: With this mode, the images of your content will be shown in full form on the website. Although it implies that the quality of the image would be top-notch, the users with weak internet connections will face trouble seeing these images.
- Progressive JPEG loading: This is precisely what the name indicates. The images will load progressively, starting from a low-quality image, gradually loading to become a good quality one. This is what you should go for when you optimize photo for web.
Storing Images on a CDN
CDN or Content Delivery Networks are scattered all over the world. When you store your images on a CDN rather than keeping them on your own server, you make it easy for the page to get loaded for different users worldwide.
When you use CDN as a host for your images, it selects a closer network, increasing your page loading speed like magic! So, this is obviously one of the valuable image optimization tips!
Top 6 Useful Plugins Concerning Image Optimization
To lessen your troubles, CMS like WordPress comes with many plugins for various purposes. Using these plugins can be one of the best ways to optimize images for the web; mainly, your WordPress site can undoubtedly be helped with these.
Smush
Smush is an absolutely free WordPress plugin that can speed up your Google page incredibly. This award-winning plugin has won the hearts of thousands of users for the lossless image compression and lazy loading feature. Smush optimizes website images automatically as per need, and the quality of all those images are retained perfectly!
Key Features
- Options for lazy loading
- Ensures lossless quality of images after compression
- Detection of images slowing down the website
- Can optimize up to 50 images with just one click
- Automatic optimization option available
EWWW Image Optimizer
EWWW Image Optimizer has the perk of optimizing images in bulk, which can significantly benefit businesses with a vast number of products.
In addition to this, this plugin also has an unlimited file size option, so you need not worry about how large your image is for it to be optimized.
Key Features
- Unlimited size of the files with no speed limit
- SSL encrypted security for communications
- Available options for progressive rendering
- Original image backup for 30 days
Imagify
This plugin compresses your images to the ideal size, allowing you to sit back and relax. A popular choice among the crowd, Imagify is compatible with all the major WordPress plugins. The plugin also allows you to keep a backup for all the original images that have been compressed.
Key Features
- Bulk optimization options available
- Automatically optimized images
- Images converted to WebP ( a next-gen file format that helps in SEO and boosts the speed of the website)\
- Quality of the images remains unchanged
ShortPixel
ShortPixel is also one of the popular choices to optimize pictures for websites. Compatible with any eCommerce plugin, this WordPress plugin can help you forget all your hassles of resizing or compressing images manually. All the work in this plugin is done automatically, both for your already existing images and new ones!
Key Features
- Automatically converts large PNG files to JPEG if needed
- Converts all file formats along with PDF files
- Options to convert all file formats to WebP and AVIF
- Progressive JPEG options available
- Thumbnail optimization options at hand
Robin Image Optimizer
Another very useful plugin for image optimization is Robin Image Optimizer. This WordPress plugin has the ability to decrease the weight of your website images by up to 80%, and you do not have to compromise the quality a bit! When your page gets lighter in this way, the loading speed accelerates automatically.
Key Features
- Backups of original images are stored
- Options for decompressing to the original image
- Unlimited image optimization
- Options for self-choosing compression mode
- Statistics of optimized images available
Optimus
Optimus is another crowd’s choice when it comes to image optimization plugins. This plugin compresses large images to a lossless quality, and that, too, automatically. However, you can stop this automatic process anytime you want.
Key Features
- Up to 70% reduction of image size is possible
- Image quality is maintained
- Options for progressive loading JPEGs
- Bulk optimization available
Although these plugins can be of great use to optimize pictures for website, you should also consider other factors to ensure the smooth ranking of your products and business. A good product feed plugin can help you ensure that your image URLs are placed in the proper way to reach different marketing channels.
How to Optimize Images for Social Media
Social media platforms play a vital role for any eCommerce business today. This is where the customers spend most of their time, making it easy to grab their attention towards the products. That is why optimizing images for social media is pivotal besides making the content SEO friendly.
We will now take you through some easy steps to do that-
Choose the Right Size
There are different social media platforms, and all of those demand images of different sizes. Below is a summary of some popular social media platforms with their usually accepted image dimensions:
- Facebook: For Facebook, you can use images with a 16:9 ratio. However, if you are putting up a Facebook Ad, then 1200×630 should be your choice, as it will look perfect on the screen.
- Twitter: The 16:9 ratio also works amazingly for Twitter, and you can undoubtedly choose it for your product images.
- Instagram: The images for Instagram are usually square-shaped, and the accepted size is 900×900 pixels.
- Pinterest: The images that we see on Pinterest are usually tall in size, which is why 735×1100 can be an ideal choice of size for Pinterest images.
- Youtube: This is obviously not an image-sharing site, but you still have to use thumbnails. The ideal size for Youtube thumbnails is 1280×760.
Choose the Right Resolution
Social media images should be chosen very carefully, and these should be very eye-catching. People tend to be attracted easily by high-quality, relevant pictures, and when you own a business, you must take this opportunity. Choose images with high resolution. These do wonders when you want to captivate prospective buyers.
Choose the Right Formats
As you already know, there are multiple image formats with their own pros and cons. As for social media platforms, you can choose different image formats for different purposes.
The common formats for different kinds of images for social media are as follows:
- For small size images: JPEG
- For downloadable images: WebP
- For animation: GIF
- For images with texts: PNG
Provide Alt Attributes
By now, you know what alt attributes are and what they can mean for your products. Besides naming the product images that you are using for your social media pages, consider changing the alt attributes of those pictures as well.
Put Relevant Captions
When you post a picture of your product on your Facebook page or Instagram, you must put a relevant caption with it. The caption makes your image more useful when your product is unique or something that fewer people know about. Putting up a caption is also an excellent opportunity for sharing more detailed information about your product.
Check All Devices
People access their social media accounts from several devices. When you upload an image randomly on these platforms, there is a chance that the picture might not load or fit in perfectly for all devices. This can be simply disastrous for your business. You need to check your visuals on all the devices before you go live.
How to Optimize Images for SEO
Suppose your content is SEO optimized and ready to rank high in the search engines. You still might not be successful if your pictures are not correctly optimized. By now, you already have an idea of what to do to make your images SEO optimized.
Here is a recap:
- Choose the correct file format for the images
- Choose a proper resolution and size
- Name your product images accordingly
- Take care of the alt attributes
- Maintain relevance concerning your text and images
Ensure each one of these steps is carried out properly, and your content and your website will surely rank much higher.
Wrapping Up
Every business starts with a dream and some goals and ambitions, and the businesses must take every necessary step and adopt every possible strategy to reach there. Optimizing images can be an excellent technique for eCommerce businesses to attract more viewers and increase conversion rates.
We have identified the common and valuable tricks and tips on how to optimize images for web, social media, and SEO in this blog.
Do let us know which one of these works the best for you!
Author’s bio:

Maliha Tasneem is a professional content writer who has been writing creative and technical content for 4 years. Currently, she is working at Webappick – a giant WordPress Plugin development company as a content writer.