This is a guest blog post by Konstantin Gerasimov. Konstantin is a Magento Certified Developer with Goivvy.com. He specializes in performance optimization and backend development.
Magento 2 (M2) is a complex andd feature-rich eCommerce platform. One can use it to implement any kind of online selling experience.
The other side of the coin is that with flexibility comes one problem – poor performance. A Magento-2-powered store can be slow, especially on mobile devices where network capacity makes it hard to download big files.
During my work with M2 I acquired a few tricks that helped me to improve mobile speed. I am going to share them with you. They are all field-proven so you can be sure they work.
5 Tips to Speed Up Magento 2 for Mobile Users
- Load above-the-fold content first.
- Make page size as small as possible.
- Utilize HTTP/2.
- Do not use JS bundling.
- Optimize time to first byte.
Table of Contents
1. Load Above-the-Fold Content First
Above-the-fold content (or visible content) is a part of a webpage you see before you scroll down. Users see it first so it is important to load and render it fast.
How do we do that? There are a couple of techniques:
1.1. Defer Parsing of Javascript
It bcasically means that you postpone loading and executing the JS code. This is done to make the content appear on the screen faster.
To defer, simply move all Javascript to the bottom of a page. There are certain Magento 2 extensions that would help you do that.
1.2. Load critical CSS first
Critical CSS is a set of stylesheets that are used to render the above-the-fold content. Usually, it is only a small portion of the site’s CSS. It would be better to isolate it and load it first. That would make the visible content get rendered faster.
There are online tools that are supposed to extract the critical CSS automatically. I tried most of them, and they do not seem to be accurate based on my experience.
I recommend composing a critical CSS set manually for different pages: homepage, category, product, cart, checkout pages. You can then inline it right into page’s head section.
2. Make page size as small as possible
Mobile networks deliver less download speed as compared to desktop broadband connections.
What does that mean to us? It means that the page weight now is a more important performance factor. The bigger the page size, the slower the Magento 2 mobile speed.
How do we make a page lighter? I will give you three ways to do so:
2.1. Use Gzip Compression
Gzip is a special technology that lets you decrease a page size by as much as 70%! It can also compress external scripts like CSS, Javascript, font scripts etc.
Contact your hosting support team and ask them to enable Gzip for your website. It should not take long as it is only a small configuration change.
You can use online tool Google PageSpeed Insights to check whether Gzip is on for your store.
2.2. Use CSS/JS minification
Magento 2 ( unlike Magento 1 ) comes with JS/CSS minification feature. You should take advantage of it to lower page weight.
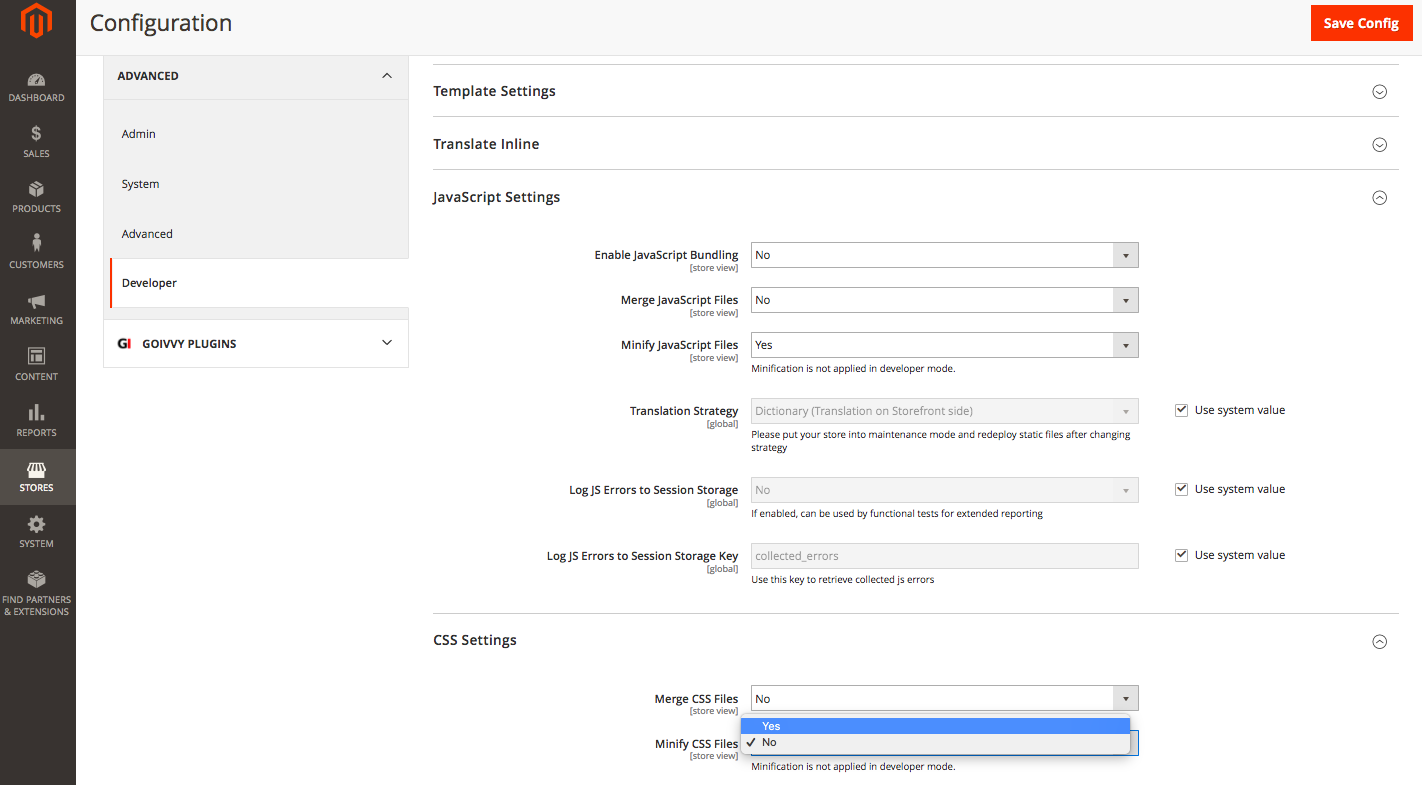
Go to backend menu Stores > Configuration > Advanced > Developer (on M2.2+ that menu is only visible in developer mode) and enable minification:
 One thing to remember – minification only works in production mode.
One thing to remember – minification only works in production mode.
You might ask – what are those modes?
Magento 2 has three running modes: default, developer, and production. Production is the fastest one.
To change between modes you should run the following command in SSH terminal inside Magento root folder (for example let’s set production mode):
php bin/magento deploy:mode:set production
To find out the current mode:
php bin/magento deploy:mode:show
2.3. Optimize Images
If you run an eCommerce website you sure have a lot of product images. It is important to keep them optimized and compressed to have lowest page weight possible.
There are various online tools that could help you compress your images. Most CDNs (content delivery networks) support image optimization. If you don’t mind spending some $$$ I would recommend signing up with one of them.
In case you are on a budget try pagespeed server module by Google. It compresses images on the fly. Plus it does other speed optimization tricks. You might want to ask your system administrator or your hosting support team to assist you with setting up pagespeed extension.
3. Utilize The Power of HTTP/2
HTTP ver.2 is the next generation of hypertext protocol. It is meant to make web browsing secure and faster. More on its performance benefits you could read here.
Magento 2 can work with HTTP/2 out of the box. There are just two requirements:
- All pages should be served through SSL.
- Server should support HTTP/2.
You might want to refer to your hosting support team for assistance in setting it up.
One other thing – server pushes. It is a special feature of HTTP/2 that lets you make browser download resources before they are even needed. It speeds up web browsing enormously. There are some extensions that introduce server push to M2 – just google to find the best that suits you.
4. Do Not Use JS Bundling
Magento 2 can bundle JavaScript files.
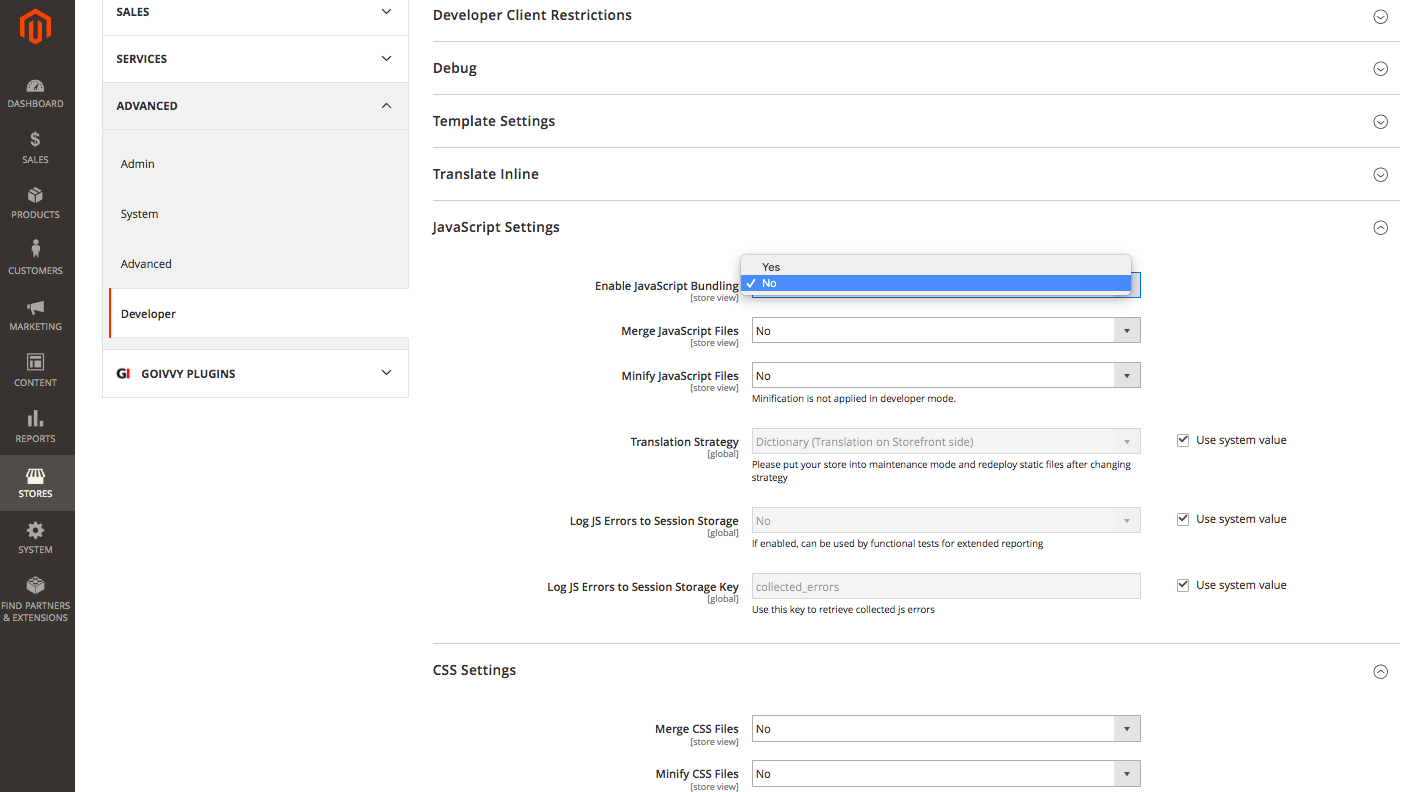
That means it can group JS resources together to lower the number of HTTP requests a browser should make to display a page. You find its configuration page at backend menu Stores > Configuration > Advanced > Developer:

Of course it doesn’t make sense if you use HTTP/2. The number of http requests doesn’t affect the performance in that case. But you should not enable JS bundling even if you still use http/1 and I will explain why.
Magento 2 bundling implementation composes all JavaScript in one file. Even if you don’t utilize certain parts of it is still there. That leaves you with 5Mb-13Mb file which is a performance hog on slow mobile networks.
Here is a bug report explaining it in details. It is a bug but M2.2.2 is around and it is still not fixed. So you better keep JS bundling disabled.
5. Optimize Time to First Byte (TTFB)
TTFB or server response time is how long a browser needs to wait before it gets response from a site’s server. Good time to first byte should be around 500 ms.
Magento 2 has a full page cache functionality built-in so as long as a page is visited more than 1 time its server response time should be OK. But there are pages like checkout, cart and customer area pages that could not be full-page-cached. If they are slow one should consider doing some TTFB optimization.
I will show you three ways you can optimize server response time:
5.1. 3rd-party Modules Audit
The reason number one for Magento 2 poor performance is an excessive number of custom extensions used. I will explain why.
M2 core files are coded by programming experts. There is little to nothing room for improvement there and that is why a fresh M2 install with Luma theme is quite fast. On the other hand some 3rd-party modules are written by average programmers at most with no appreciation for performance benchmarks. They might slow the store down significantly.
To perform a 3rd-party modules audit first get a list of all custom extensions installed. You can do so by running this SSH command:
php bin/magento modules:statu
Skip those that start with Magento_ – those are core plugins.
With others do the following: remove them one by one and benchmark sites’ speed. To remove an extension simply delete it from app/code folder and then run:
php bin/magento setup:upgrade
Once you find a slow plugin – contact its vendor and let them know the problem. Ask for a patch or find an alternative extension.
5.2 Upgrade Hosting Plan
In some cases hosting server power is simply not enough to run a complex Magento 2 store. You would need to get more CPU and RAM then.
How would you find out if your server is OK? Perform this simple test: install a fresh copy of M2 the same version on the same server. Compare its speed to your live site. If the fresh M2 is significantly faster – your hosting plan is alright and the problem is in the live site itself. If the fresh copy runs as slow as the live site – it is time to upgrade a hosting server.
5.3 Run Magento 2 Profiler
If you want to dive deeper into Magento 2 internals and figure out the root cause for poor TTFB you could use a profiler. A profiler is a special program that tells you what code blocks take what time to be executed.
Magento 2 native profiler can be turned off by adding the following line at the top of pub/index.php file:
$_SERVER[‘MAGE_PROFILER’] = ‘1’;
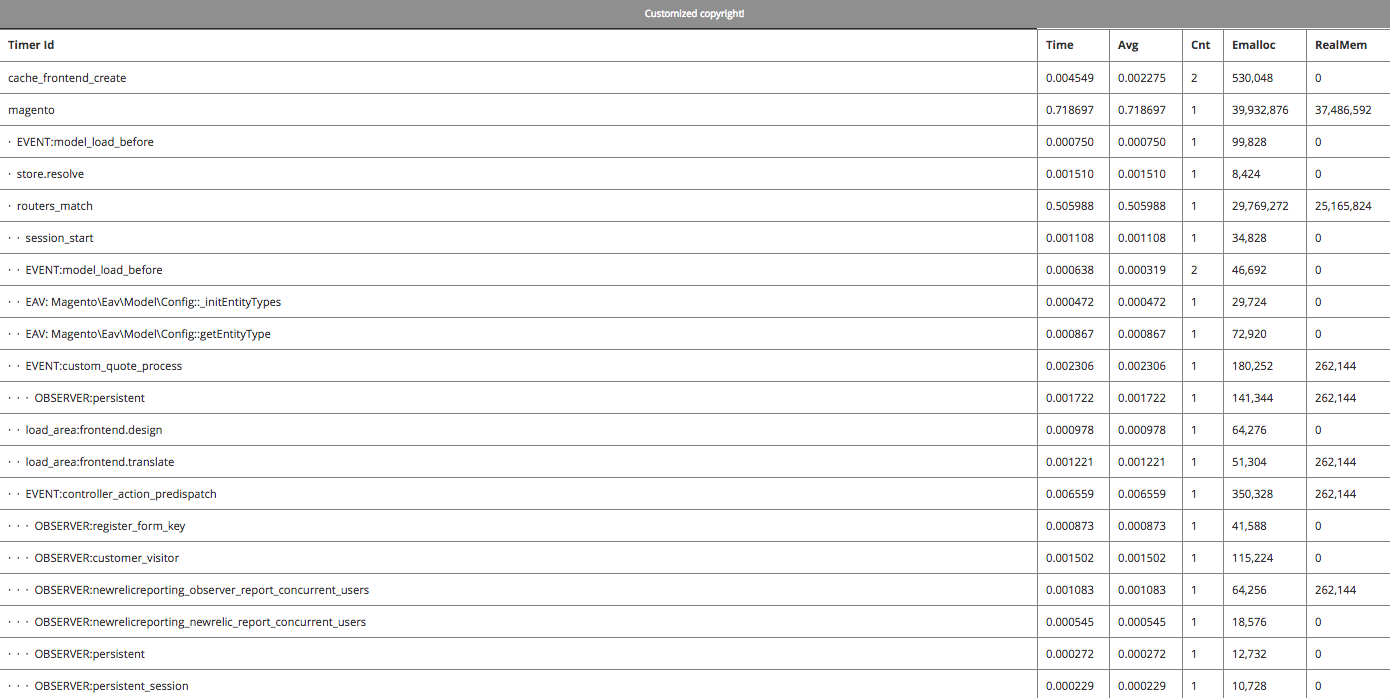
You will then see a trace at the bottom of every page:
 Look for code blocks with the biggest time values and inspect them.
Look for code blocks with the biggest time values and inspect them.
There are other profiles you could use. I find xhprof to be the best amongst the free ones.
Bottom Line
So, as you can see, there are some effective ways to improve Magento 2 performance on mobile devices.
If you know some extra ways how to do it, feel free to share it in the comments section below.







Hi.
We have recently purchased the SEO extension from you guys. Is there a separate plugin for optimizing speed or can we use the Ultimate SEO plugin for it?
Hi Richard,
Thanks for your question.
Our SEO Suite Ultimate extension doesn’t increase website speed. As far as I’m concerned, you’ll need to consider various cache modules, as well as work on the server optimization.
You might find this post that is dedicated to improving Magento speed helpful: https://paulnrogers.com/improving-magento-speed-performance/.
All this is tangentially related to SEO. Hopefully, this was useful.